WordPressの大人気テーマSWELLのHTMLサイトマップのつくり方を説明します

SWELLのHEMLサイトマップつくりたい
って思って、SWELLの使い方にを詳しく教えてくれそうなブログ探した人多いと思います。
だいたいのサイトは、PS Auto Sitemapを使ったサイトマップのつくり方を紹介してくれています。
しかし、現在Wordpressのプラグインとしてダウンロードできないみたいです。



PS Auto Sitemapダウンロードできないよ
ですので、この記事では別のプラグインを使ってSWELLのHTMLサイトマップのつくり方を説明します。
WordPressテーマSWELLのHTMLサイトマップをWP Sitemap Pageを使って作る方法
SWELLでサイトマップがつくれない・PS Auto Sitemapがつかえない
20239月現在、WordpressプラグインのPS Auto Sitemapがダウンロードできなくなっています。
SWLLの新規ユーザーでサイトマップのつくり方調べていて困ってる人がいるかもわかりません。
でもこの記事を読めば、サクッと3分ほどでHTMLサイトマップができるので安心してください。
SWELLでWP Sitemap Pageつかったサイトマップを作る


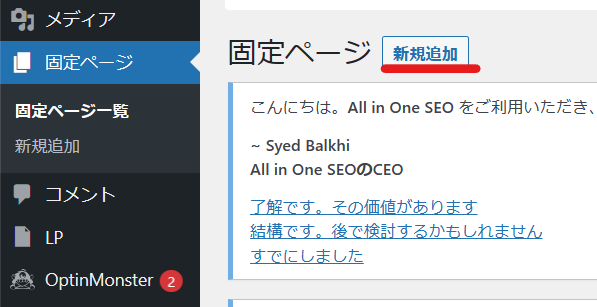
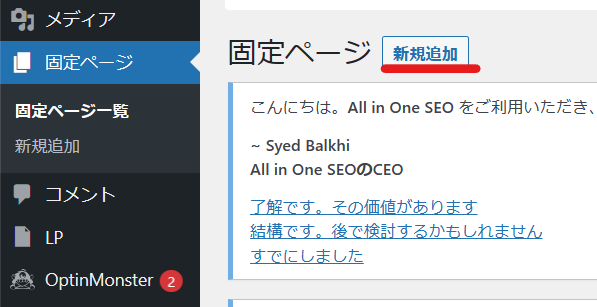
1、固定ページをクリックして新規追加


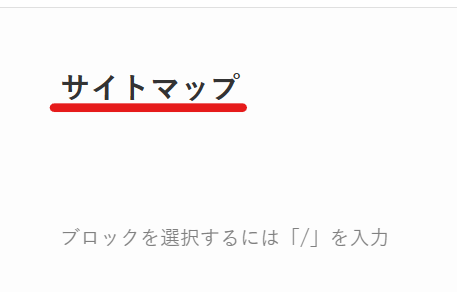
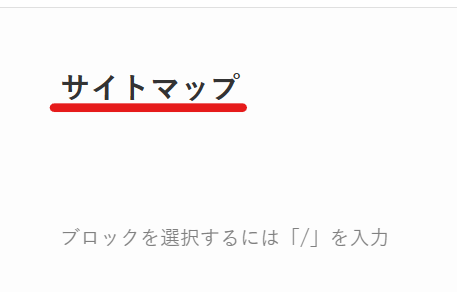
2、タイトルを作成、ここではサイトマップと入力て下書き保存


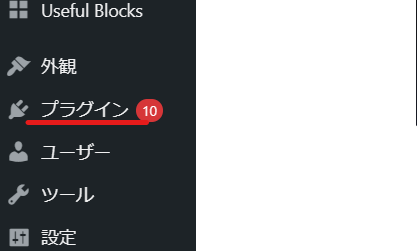
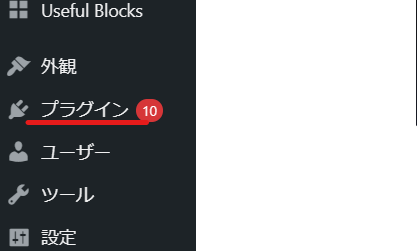
3、ダッシュボードに戻ってプラグインをクリック


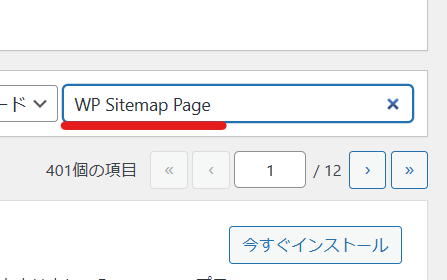
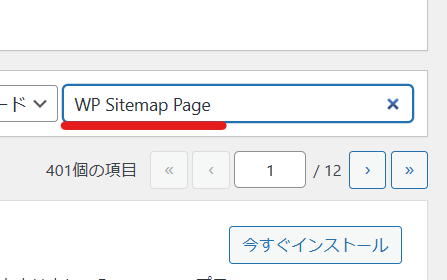
4、新規追加 キーワードからWP Sitemap Pageを検索


5、WP Sitemap Pageをインストールして有効化


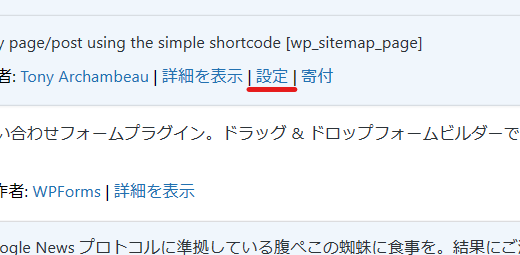
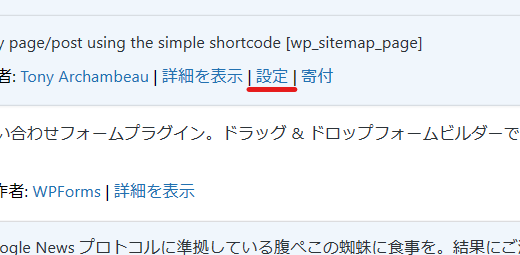
6、有効化した後、プラグインからWP Sitemap Pageの設定をクリック


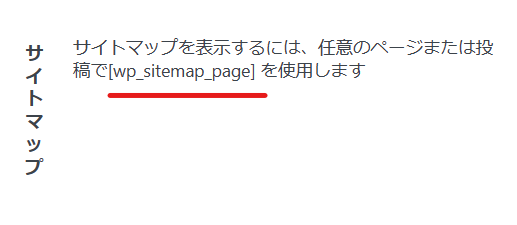
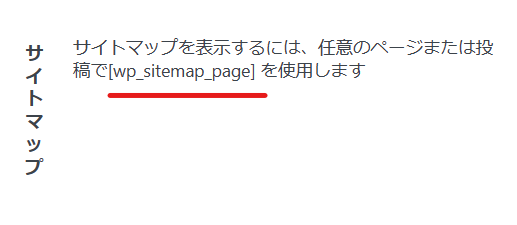
7、画像の赤線部分のコードをコピーして、ダッシュボードに戻り、下書き保存したサイトマップ固定ページを開く


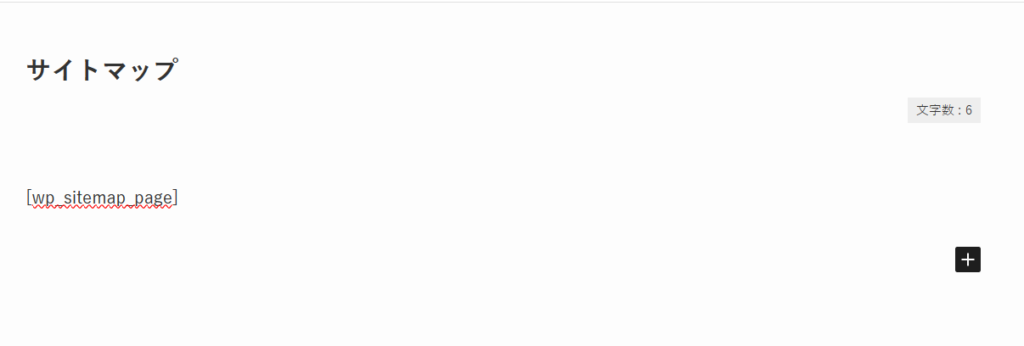
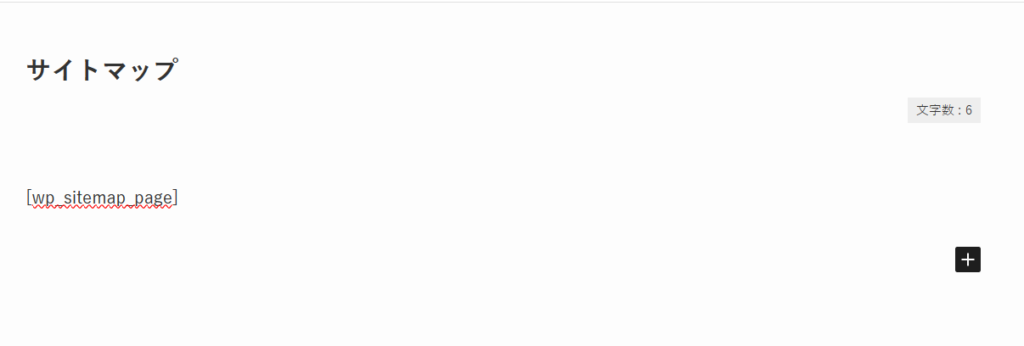
8、テキスト入力部分に先ほどのコピーを貼り付けて、下書き保存、ページを公開。
9、サイトマップ完成
- 表示内容や順序のカスタマイズが可能です
- 必要なものだけを表示するなど、サイトに合わせて調整しましょう
色々カスタマイズできそうですけど、とりあえずデフォルトで全然じゅうぶんです。
HTMLサイトマップをメニューに追加
サイトマップをどこかに表示する必要があると思うので、メニューに追加します。


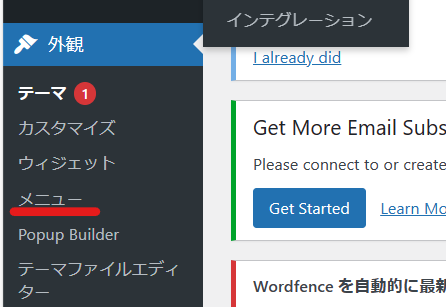
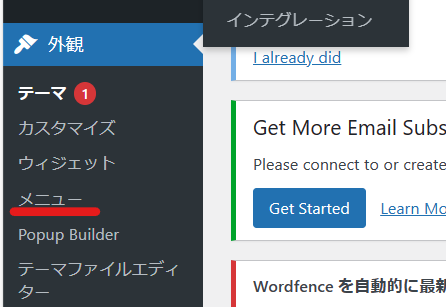
1、ダッシュボード、外観からメニューをクリック


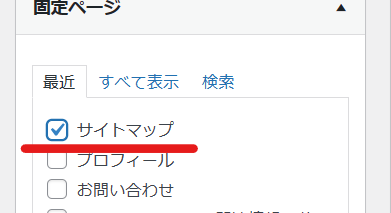
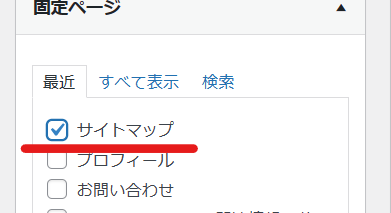
2、メニュー項目を追加する欄でサイトマップをチェックして、下の方にあるメニューに追加をクリック


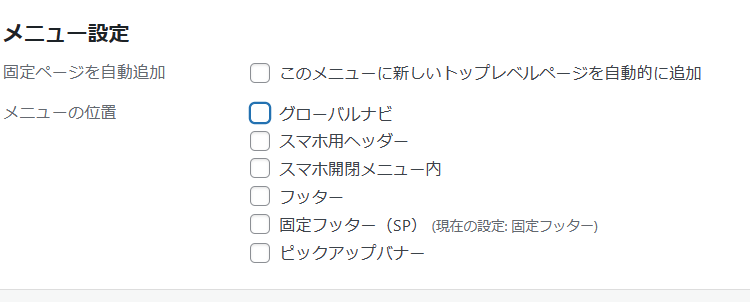
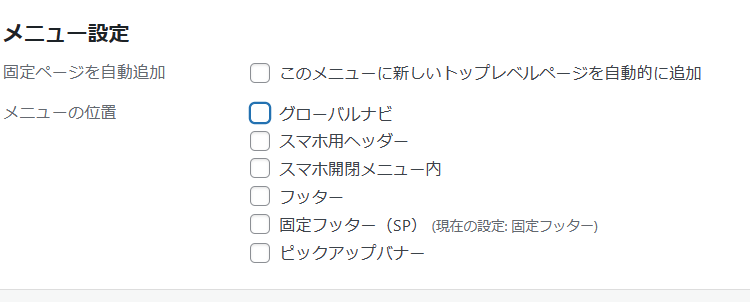
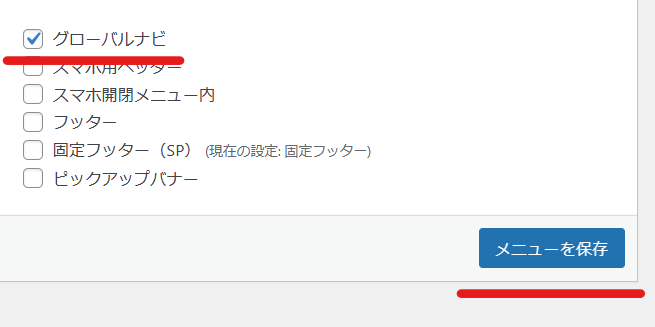
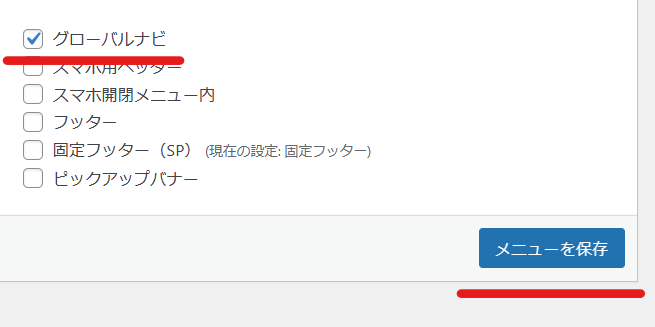
3、その隣にあるメニュー設定の一覧からサイトマップを置きたい場所を選択してチェック


4、おきたい場所にチェックを入れたら、メニューを保存をクリック
5,これでメニュー設定完了です
SWELLでWP Sitemap Page使ってサイトマップ作るのまとめ
最近までPS Auto Sitemapプラグインあったみたいなんなんですけど、最近になってダウンロードできなくなってるみたいです。
SWELLの使い方説明サイトではPS Auto Sitemapを使った方法が主流ですが、WP Sitemap Page でサクッとHTMLサイトマップつくれるので、安心してください。

